Draw text in a cell
circos.text.RdDraw text in a cell
circos.text( x, y, labels, sector.index = get.current.sector.index(), track.index = get.current.track.index(), direction = NULL, facing = c("inside", "outside", "reverse.clockwise", "clockwise", "downward", "bending", "bending.inside", "bending.outside"), niceFacing = FALSE, adj = par("adj"), cex = 1, col = par("col"), font = par("font"), ...)
Arguments
| x | Data points on x-axis |
|---|---|
| y | Data points on y-axis |
| labels | Labels for each points |
| sector.index | Index for the sector |
| track.index | Index for the track |
| direction | deprecated, use |
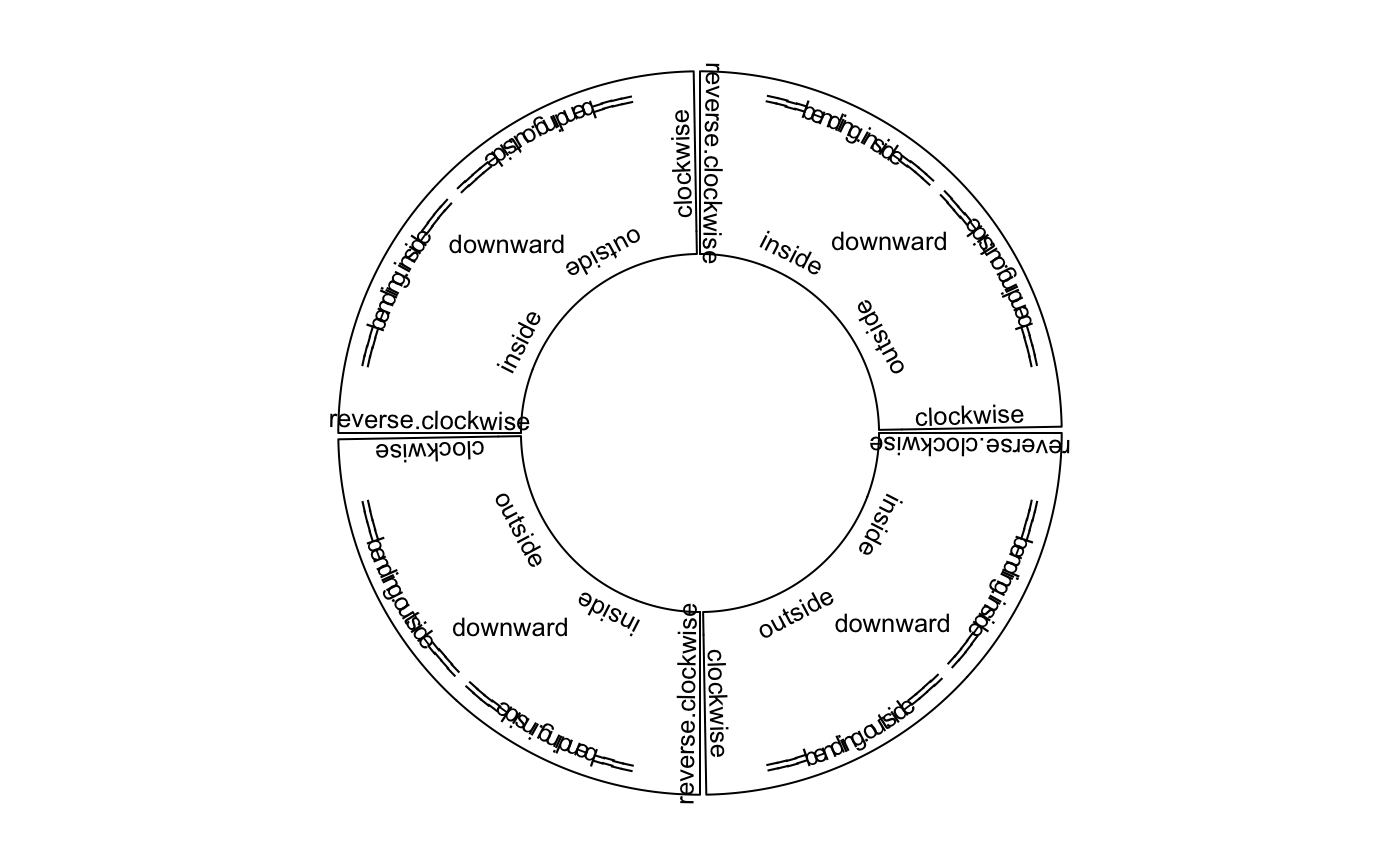
| facing | Facing of text. Please refer to vignette for different settings |
| niceFacing | Should the facing of text be adjusted to fit human eyes? |
| adj | offset for text. By default the text position adjustment is either horizontal or vertical in the canvas coordinate system. The "circular horizontal" offset can be set as a value in degree unit and the value should be wrapped by |
| ... | Pass to |
| cex | Font size |
| col | Font color |
| font | Font style |
Details
The function is similar to text. All you need to note is the facing settings.
See also
Examples
sectors = letters[1:4] circos.par(points.overflow.warning = FALSE) circos.initialize(sectors, xlim = c(0, 10))circos.trackPlotRegion(sectors, ylim = c(0, 10), track.height = 0.5, panel.fun = function(x, y) { circos.text(3, 1, "inside", facing = "inside", cex = 0.8) circos.text(7, 1, "outside", facing = "outside", cex = 0.8) circos.text(0, 5, "reverse.clockwise", facing = "reverse.clockwise", adj = c(0.5, 0), cex = 0.8) circos.text(10, 5, "clockwise", facing = "clockwise", adj = c(0.5, 0), cex = 0.8) circos.text(5, 5, "downward", facing = "downward", cex = 0.8) circos.text(3, 9, "====bending.inside====", facing = "bending.inside", cex = 0.8) circos.text(7, 9, "====bending.outside====", facing = "bending.outside", cex = 0.8) })